On this page
Gatsby에 Google Custom Search 적용하기
수정하기
문서 생성 2021-02-07 17:04:55 최근 수정 2021-02-07 18:15:28
On this page
원래 블로그가 JohnGrib님의 도움을 받아 Jekyll로 만들어져있었는데 Gatsby로 옮기면서 검색기능 또한 그대로 필요했다.
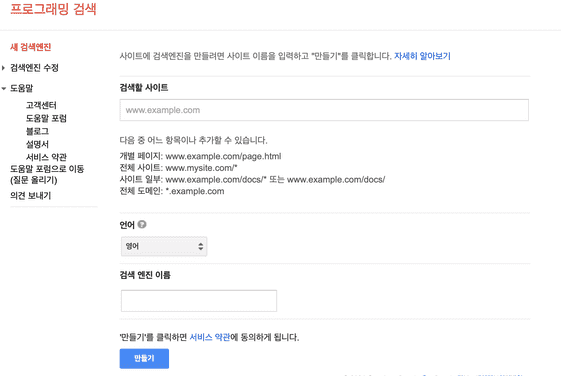
검색엔진 만들기
https://programmablesearchengine.google.com/cse/create/new

- 링크에 접속해 새 검색엔진 > 검색할 사이트, 언어, 검색 엔진 이름을 입력 후 [만들기]
Gatsby에 검색엔진 붙이기
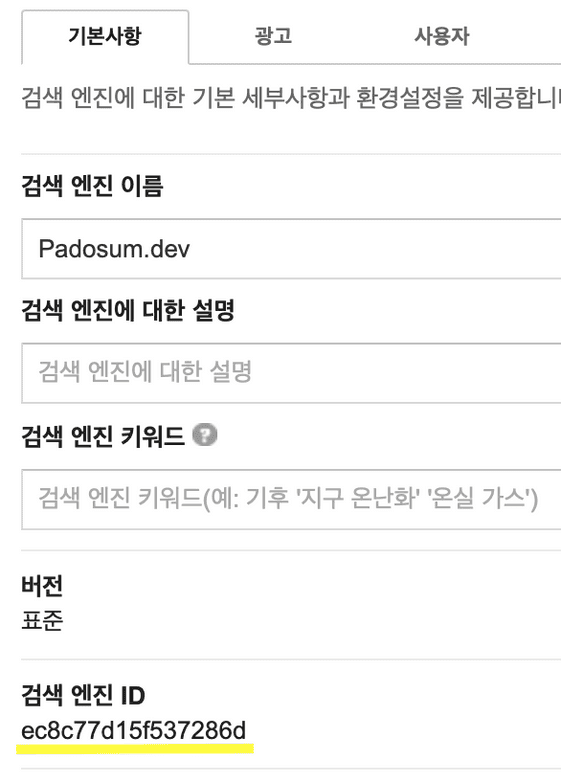
componentDidMount() {// highlight-startconst cx = 'ec8c77d15f537286d';// highlight-endlet gcse = document.createElement('script');gcse.type = 'text/javascript';gcse.async = true;gcse.src = 'https://cse.google.com/cse.js?cx=' + cx;let s = document.getElementsByTagName('script')[0];s.parentNode.insertBefore(gcse, s);}...render() {return (<div className="gcse-searchresults-only" data-queryparametername="searchString"></div>)}
발생한 문제
검색결과가 팝업으로 뜨는 문제
- Jekyll에서는 다른 분이 만든걸 그대로 갔다 써서 몰랐는데 Gatsby에 붙이니 검색결과가 계속 작은 팝업창으로 떴다.
- Gatsby라서 그런건가? 했는데 검색을 계속 해보니 검색엔진 설정에 옵션을 줄 수 있음을 알게되어 해결했다.
- 검색엔진 수정 > 디자인 > 레이아웃
검색결과 링크가 새 탭으로 뜨는 문제
- 현재 탭에서 링크이동을 하고싶은데
linkTarget속성이 DOM에서 사용할 수 없다는 오류가 나왔다.- gcse를 불러오기 전에 element에 해당 속성을 넣어봤지만 해결되지 않았고 생각을 바꿔서 또 옵션에 있는건 아닐까 했는데 아니나 다를까 검색엔진 수정 > 검색 기능 > 고급 > 웹검색 설정 > 링크 대상에
_parent로 설정이 따로 가능했다.
- gcse를 불러오기 전에 element에 해당 속성을 넣어봤지만 해결되지 않았고 생각을 바꿔서 또 옵션에 있는건 아닐까 했는데 아니나 다를까 검색엔진 수정 > 검색 기능 > 고급 > 웹검색 설정 > 링크 대상에
reference
배운점
- 오래 걸렸는데 내가 React에 대해 기본이 탄탄하면 더 쉽게 끝났을 것 같다고 느꼈다. 😵
- 공식문서를 잘~ 읽는 것이 개발에 매우 도움이 된다.