2023년 01월 05일
수정하기
문서 생성 2023-01-05 22:19:28 최근 수정 2023-01-05 22:38:38
얼마 만의 카레지
📚 오늘 도전하고, 배운 것
theme 변경을 조금 더 역동적으로 바꾸기 위해 문서를 발견해서 따라 작업했다.
svg에 대해, 생소한 css 속성(touch-action 등)에 대해 배울 수 있었다.
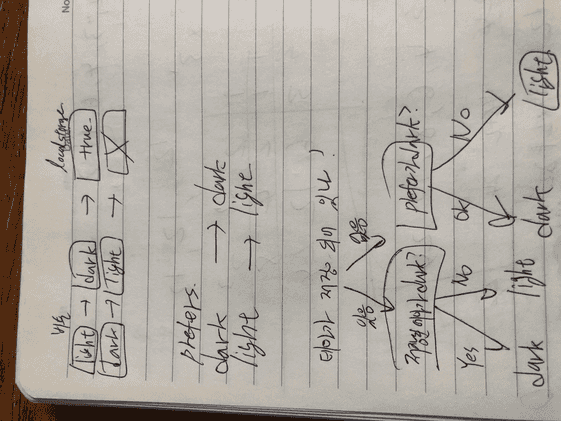
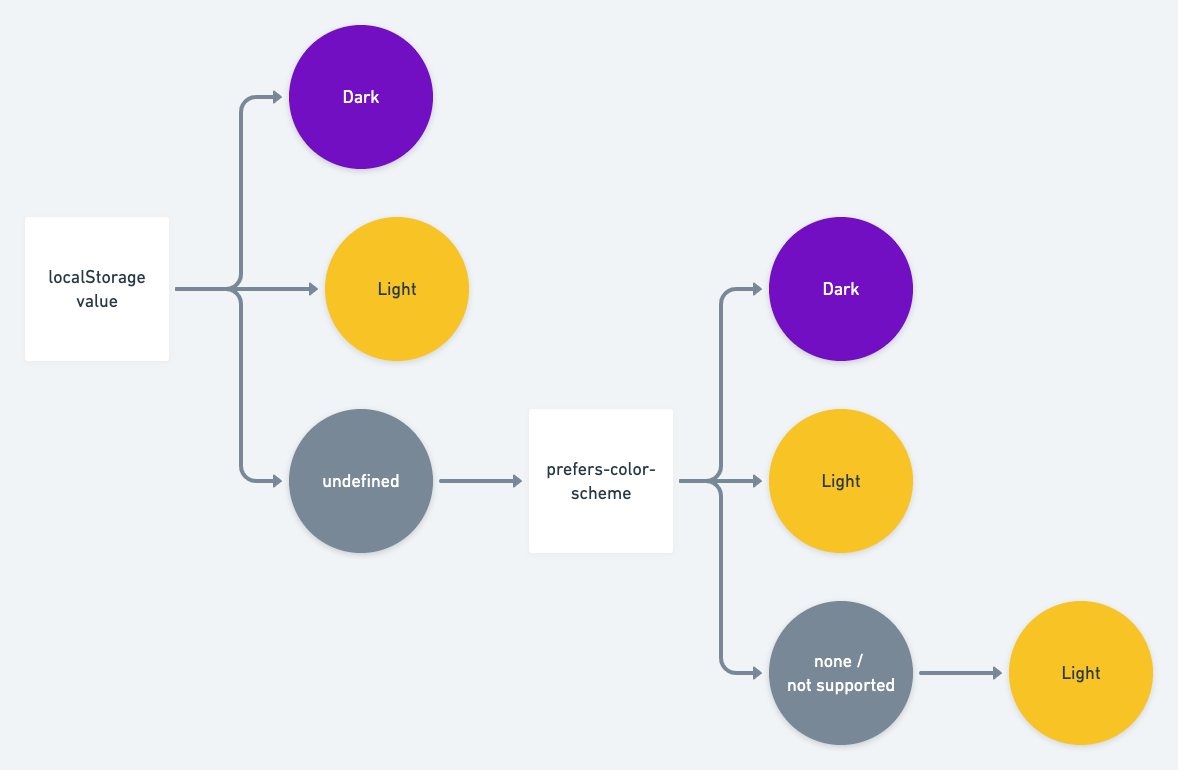
이전에 작업했을 때 theme을 저장한 값과 현재 system의 설정에 대한 우선순위를 정해보기 위해 노트에 적으면서 작업을 하며 이상한 자괴감이 들었다. 매우 간단해보이는데 머릿속으로 왜 바로 바로 못할까!

하지만 위에 발견한 문서도 그렇고, 다른 개발자들도 문서 작성을 위해서인진 모르겠지만 해당 로직을 고민한 흔적을 발견할 수 있었다.


이상한 고민은 접어두자. 당연히 머릿속으로 바로 되면 좋겠지만, 직접 로직을 적어보면서 하면 문제에 대해 제대로 파악할 수 있다는 것을 이번에 또 느꼈다.
오늘의 커밋.
- padosum/achievements 4 commits
- padosum/blog 2 commits
- padosum/algorithm 1 commits
🤔 학습하면서 궁금하거나 어려웠던 점
- 위키를 사용하면서 가장 불편했던 점이 하나 있었다. gatsby 빌드시 시간이 너무 오래걸린다는 점이다. 이건 이유를 찾아서 해결을 먼저 해야할 듯 싶은데.. 오늘 우연히 간단하게 알림 용도로 사용할 수 있는 프로그램을 발견했다. 이걸 조합할 수 없을까 고민하다가 검색을 했는데, 나와 같은 문제가 있었는지 이미 패키지가 있었다!
- 정말 감사했다. 매번 빌드 시간을 기다리다가 딴짓을 하는 일이 많았는데 이제 비동기적으로 할 수 있게 되었다. 좋다.
- 나중에 gatsby에 대해 학습하고 plugin은 어떻게 만들어지는지 알아봐야겠다.
🌅 내일은 무엇을?
- 개발하기
- 코딩 테스트 문제 풀기 (1문제)
✒️ log
- 얼마 만의 카레지? 라고 생각했는데 집에서만 안먹었을 뿐이지 작년 여름에 밖에서 먹었었다.
- 엄청난 재료가 들어있지 않아도 맛있었다.
